Permanent local storage: localStorage
The localStorage object has been added to the latest JS API to facilitate users to store permanently stored web-side data. Moreover, the data will not be sent to the backend server with the Http request, and the size of the stored data does not need to be considered, because the HTML5 standard requires the browser to support at least 4MB. Therefore, this completely subverts the limitations of Cookies and provides a better solution for the Web. The application locally stores complex user trace data to provide very convenient technical support. Next, we will introduce the commonly used methods of localStorage.
localStorage provides four methods to assist us in performing related operations on local storage.
setItem(key,value) adds local storage data. The two parameters are very simple and I won’t go into details.
getItem(key) gets the corresponding Value through key.
removeItem(key) deletes local data by key.
clear() clears the data.
<script type="text/javascript">
//添加key-value 數(shù)據(jù)到 sessionStorage
sessionStorage.setItem("demokey", "http://blog.itjeek.com");
//通過(guò)key來(lái)獲取value
var dt = sessionStorage.getItem("demokey");
alert(dt);
//清空所有的key-value數(shù)據(jù)。
//sessionStorage.clear();
alert(sessionStorage.length);
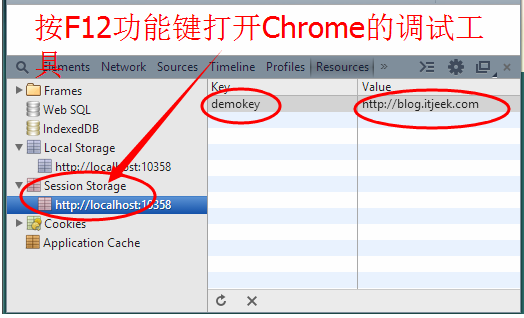
</script>Learning and debugging JS must be assisted by Chrome’s debugging tools to get twice the result with half the effort. Of course, Chrome is also my favorite web development auxiliary tool. It is very simple to open the tool immediately with the F12 shortcut key, including IE. You can view the sessionStorage data in the current browser through the picture below.